Fihak google pun menyarankan, apabila selama ini menggunakan Goggle Code, silahkan migrasi ke Google Drive untuk menyimpan file CSS, HTML, JavaScript, PHP dsb.
Cara Upload File ke Google Drive
1. Kunjungi https://drive.google.com
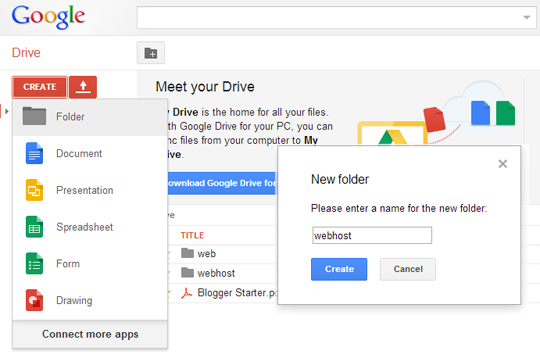
2. Apabila ingin membuat folder baru, silahkan klik Create Folder

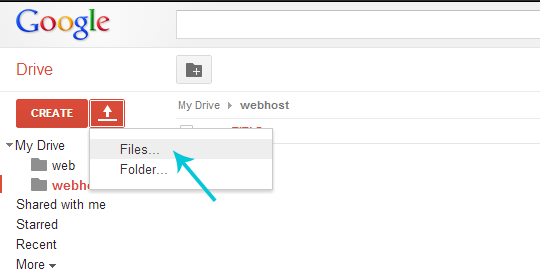
3. Untuk mengupload file, klik tanda upload (panah) kemudian pilih File

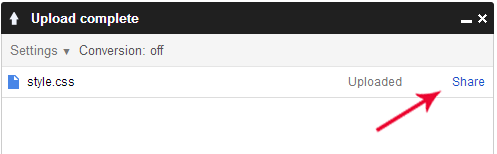
4. Setelah file terupload, klik Share

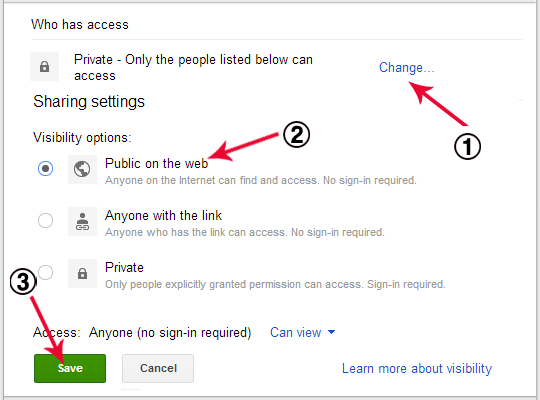
5. Pada popup Who has access, klik Change, pilih Public on the web, dan Save

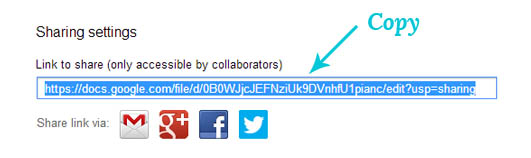
6. Copy link yang disediakan ke notepad dan klik Done.

Mendapatkan Link File
Link yang sudah di copy ke notepad kurang lebih seperti ini :
https://docs.google.com/file/d/0B3pi8P5BWqm1VDZaak5TMHNOcWs/edit?usp=sharing
perhatikan kode yang di blok, untuk menggunakan file tersebut ganti alamat di atas dengan URL
https://googledrive.com/host/0B3pi8P5BWqm1VDZaak5TMHNOcWs
Menyimpan file di Template
Seperti biasa, apabila file berupa JavaScript maka simpan file di atas </body> atau dibawah </head> dengan format seperti ini :
<script src="https://googledrive.com/host/0B3pi8P5BWqm1VDZaak5TMHNOcWs" type="text/javascript"></script>
apabila file berupa CSS, simpan di bawah <head> dengan format :
<link href="https://googledrive.com/host/0B3pi8P5BWqm1VDZaak5TMHNOcWs" rel="stylesheet" type="text/css"/>
Cara Edit File Yang Sudah diupload ke Google Drive
Untuk mempermudah editing pada file yang sudah diupload ke Google Drive, saya sarankan untuk mendownload Google Drive for PC, untuk mendownloadnya biasanya tinggal klik download pada halaman Google Drive

Setelah didownload, instal dan ikuti petunjuk selanjutnya. Dengan Google Drive for PC akan lebih mudah untuk upload, share, edit dsb.
- Untuk upload tinggal copy paste seperti mengcopy ke folder
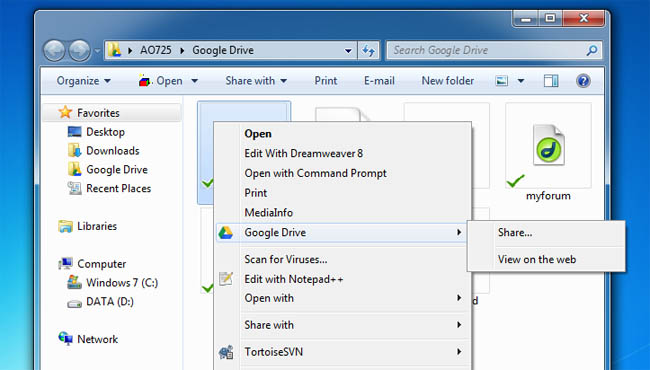
- Untuk share, klik kanan pada file ► Google Drive ► Share
- Untuk edit, klik kanan pada file ► Open With ► (silahkan gunakan Notepad, Notepad++, atau Dreamweaver dll untuk editing file).

Gratis bukan berarti murahan kan sob... terbukti hosting gratis di Google Drive ini sangat powerfull.




0 comments :
Post a Comment