Sunday, November 24, 2013

Menjaga percakapan agar tetap terjadi di blogger menjadi salah satu tantangan terberat yang dihadapi blogger. Pembaca sekarang ingin lebih dari sekedar informasi, mereka juga membutuhkan jawaban! Dan Anda sebagai seorang blogger, bertanggung jawab untuk menjawab pertanyaan mereka dan mempertahankan konten Anda. Pembaca akan berbicara tentang konten Anda melalui banyak platform seperti komentar blog Anda, atau di media sosial seperti Google+. Jadi, menjaga percakapan dan komentar yang terjadi di blog Anda bisa menjadi tugas yang membosankan dan menakutkan. itulah sebabnya Google kini telah memutuskan untuk membantu pengguna Blogger dengan memadukan Google Plus Comments ke Blogger.
Google secara perlahan membangun Google Plus, meningkatkan fungsinya sedikit demi sedikit. Sampai sekarang, yang ada hanya integrasi tombol share Google+ di Blogger, sehingga Anda bisa berbagi ke Google Plus langsung dari dashboard Anda. Melihat hal itu, integrasi Google+ Comments ini adalah salah satu yang besar dan bisa melayani beberapa tujuan sekaligus.
Melacak Percakapan Dengan Mudah
Tujuan dari fungsi baru ini adalah untuk menyediakan sarana untuk pelacakan percakapan yang lebih baik. Komentar di Google+ dan Bogger sekarang sudah terintegrasi. Jadi Anda akan melihat dua jenis komentar-komentar langsung dan komentar dari Google+. Misalkan Anda atau seseorang berbagi posting blog Anda ke profil G+ mereka dan orang-orang yang mengomentari itu maka komentar mereka akan terintegrasi dengan baik untuk muncul di blog Blogger Anda. Ini akan membantu Anda untuk melacak percakapan dengan mudah dan juga membantu pembaca untuk mengenal lebih banyak tentang apa yang orang pikirkan tentang blog Anda.
Lihat contoh fitur Google+ Comments pada gambar di bawah ini:

Masalah Privasi
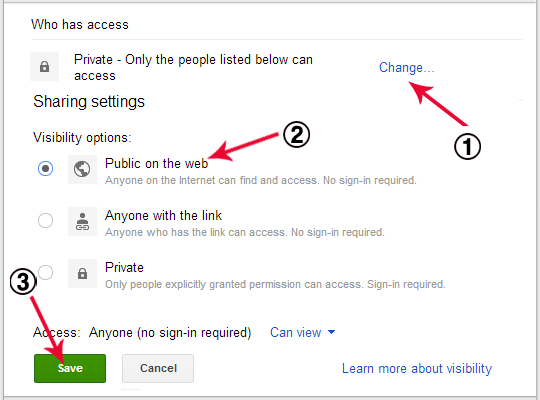
Google Plus telah memutuskan untuk tidak membuat kesalahan yang sama seperti Facebook, jadi integrasi baru ini tidak hadir tanpa pengaturan privasi. Orang-orang yang mengomentari posting menggunakan Google Plus atau pada blog melalui ID Google+, mereka memiliki pilihan untuk membagikan komentar mereka untuk kalangan tertentu. Jadi pembaca pada dasarnya dapat mengontrol 'pada siapa saja komentar mereka dimunculkan atau dapat dilihat'.
Memperluas Jangkauan Anda!
Sama seperti konten berbagi di Facebook, begitu komentar dibuat tentang posting blog Anda. Komentar itu akan muncul di News-feed orang di shared circle, yaitu orang yang benar-benar di luar jangkauan Anda. Dengan cara ini, Anda bisa membangun audience baru dan meningkatkan traffic blog Anda dengan hanya mengambil keuntungan dari integrasi ini.
Cara Mengintegrasikan Google Plus Comments pada Blogger
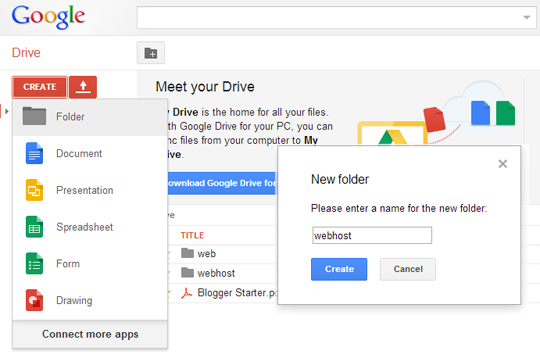
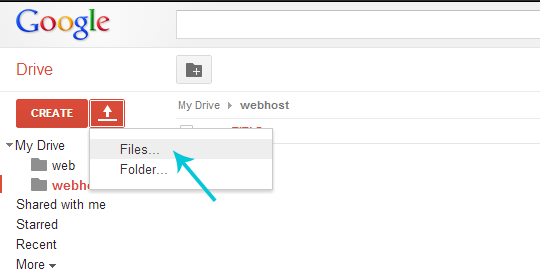
Google telah membuat integrasi sangat mudah. Silahkan Anda masuk ke Dashboard Blogger Anda dan ikuti langkah berikut ini:
- Temukan dan klik pada tab Google Plus pada Dashboard blog Anda
- Klik 'Enable Google+ Comments'.

Perlu diingat bahwa Anda perlu meng-upgrade ke Google Plus sebelum Anda dapat menggunakan fungsi ini. Satu lagi, komentar yang telah dibuat pada posting blog Anda akan terus bekerja dengan widget baru.
Ada satu hal lagi yang sangat penting untuk diingat juga. trik ini tidak akan bekerja dengan custom Template Blogger atau beberapa Template Blogger terbaru. Untuk itu Anda harus menambahkan potongan kode tambahan. Jika masih ada kesempatan saya akan memposting tentang cara menambahkan Google+ Comments ke custom template secepatnya. Jadi nantikanlah kawan! Jika Anda menyukai postingan ini maka jangan lupa bagikan artikel ini ke teman-teman Anda. Terimakasih, salam Blogger!